Commits on Source (280)
- 180 additional commits have been omitted to prevent performance issues.
Showing
- CONTRIBUTING.md 9 additions, 5 deletionsCONTRIBUTING.md
- _static/css/custom.css 64 additions, 5 deletions_static/css/custom.css
- _templates/404.html 151 additions, 7 deletions_templates/404.html
- _templates/layout.html 118 additions, 31 deletions_templates/layout.html
- _templates/mission.html 28 additions, 36 deletions_templates/mission.html
- accessories/cables.rst 1 addition, 1 deletionaccessories/cables.rst
- accessories/peripherals.rst 1 addition, 1 deletionaccessories/peripherals.rst
- boards/beagleconnect/freedom/demos-and-tutorials/using-zephyr.rst 100 additions, 25 deletions...eagleconnect/freedom/demos-and-tutorials/using-zephyr.rst
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Back.webp 0 additions, 0 deletions...gleconnect/freedom/images/BeagleConnect-Freedom-Back.webp
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Block-Diagram.webp 0 additions, 0 deletions...t/freedom/images/BeagleConnect-Freedom-Block-Diagram.webp
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Front.webp 0 additions, 0 deletions...leconnect/freedom/images/BeagleConnect-Freedom-Front.webp
- boards/beagleconnect/freedom/index.rst 1 addition, 1 deletionboards/beagleconnect/freedom/index.rst
- boards/beagleconnect/index.rst 5 additions, 81 deletionsboards/beagleconnect/index.rst
- boards/beagleplay/05-demos.rst 13 additions, 0 deletionsboards/beagleplay/05-demos.rst
- boards/beagleplay/demos-and-tutorials/beagleplay-kernel-development.rst 0 additions, 2 deletions...lay/demos-and-tutorials/beagleplay-kernel-development.rst
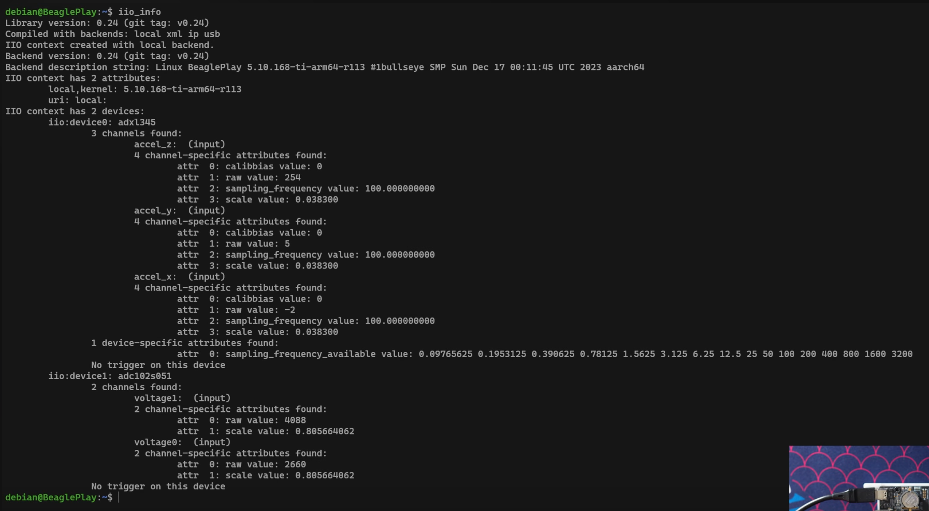
- boards/beagleplay/demos-and-tutorials/iio_info_out.png 0 additions, 0 deletionsboards/beagleplay/demos-and-tutorials/iio_info_out.png
- boards/beagleplay/demos-and-tutorials/nodered-base-flow-output.png 0 additions, 0 deletions...agleplay/demos-and-tutorials/nodered-base-flow-output.png
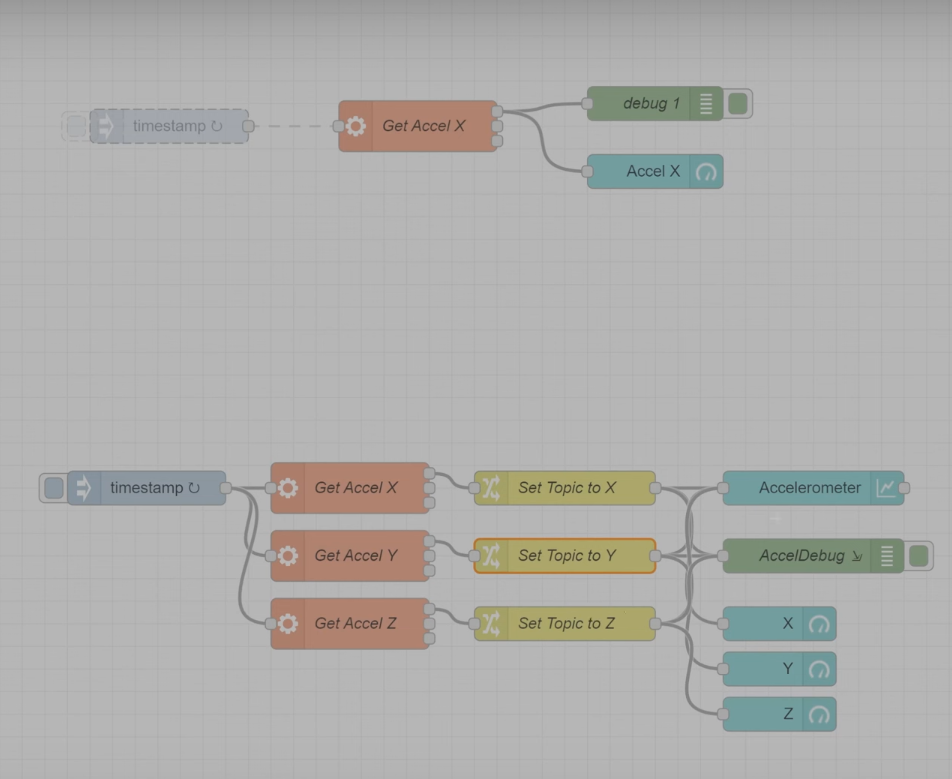
- boards/beagleplay/demos-and-tutorials/nodered-base-flow.png 0 additions, 0 deletionsboards/beagleplay/demos-and-tutorials/nodered-base-flow.png
- boards/beagleplay/demos-and-tutorials/nodered-complete-gauges-flow.png 0 additions, 0 deletions...play/demos-and-tutorials/nodered-complete-gauges-flow.png
- boards/beagleplay/demos-and-tutorials/nodered-debug-logs.png 0 additions, 0 deletionsboards/beagleplay/demos-and-tutorials/nodered-debug-logs.png
62.3 KiB
32.4 KiB
71.1 KiB
171 KiB
11.4 KiB
49.5 KiB
221 KiB
142 KiB