Commits on Source (69)
-
Deepak Khatri authored13021b0f
-
f42287ea
-
Deepak Khatri authoredc3ba4fa2
-
Deepak Khatri authored8539eec2
-
Deepak Khatri authored2e609858
-
Deepak Khatri authored89965613
-
Deepak Khatri authored83bcda89
-
Deepak Khatri authored92ae96a0
-
Deepak Khatri authoredcab05568
-
Deepak Khatri authored01c2712d
-
Deepak Khatri authored8624a5e7
-
Deepak Khatri authored6f6f263f
-
Deepak Khatri authoredbaa65b16
-
Deepak Khatri authoredfcfa1cb6
-
22151319
-
Deepak Khatri authored2f10a970
-
Deepak Khatri authored2cd5dcd6
-
Deepak Khatri authored5de88865
-
Deepak Khatri authored30afcbe2
-
Deepak Khatri authored1c4a67dc
-
Deepak Khatri authored106cee52
-
Deepak Khatri authored0e6e85cc
-
Deepak Khatri authored1868c742
-
Deepak Khatri authoreda08fec5a
-
Deepak Khatri authored18510d28
-
Deepak Khatri authored2b00e49c
-
Deepak Khatri authored7227aa7c
-
Deepak Khatri authoredfe30addd
-
Deepak Khatri authored67a6ae24
-
Deepak Khatri authored7133ab0d
-
Deepak Khatri authored59744cdc
-
50b2d5f4
-
Deepak Khatri authored
Fix librobotcontrol See merge request !177
-
1cf6008d
-
Deepak Khatri authored531454ec
-
Jason Kridner authored082edcf4
-
Jason Kridner authored
See !175 for some of my motivation on these fixes
8543fc2c -
Jason Kridner authored18c978c3
-
Jason Kridner authoredaa11bcec
-
Jason Kridner authored24a188ae
-
Deepak Khatri authored016a94e7
-
Deepak Khatri authored658ebbfa
-
5a8ea454
-
Deepak Khatri authored4f19c653
-
Deepak Khatri authorede0470fc6
-
Deepak Khatri authored84c87ea5
-
Deepak Khatri authored3a35c684
-
Deepak Khatri authored1cb7e3da
-
Deepak Khatri authoredf47372b4
-
Deepak Khatri authoredb73f0818
-
Deepak Khatri authoredcd1ccd4d
-
Deepak Khatri authored09fec1c3
-
Deepak Khatri authored52e6a9a1
-
Deepak Khatri authorede2ba1de0
-
Deepak Khatri authoredae894b8c
-
Deepak Khatri authored
See merge request !175
-
Deepak Khatri authored05337e55
-
74201506
-
Deepak Khatri authored
PicoRV-Softcore documentation See merge request !179
-
aa01dd8c
-
Deepak Khatri authored
fix#84feedback-missing-pointers See merge request docs/docs.beagleboard.io!184
-
Deepak Khatri authoredac9dd083
-
fa9519af
-
Deepak Khatri authored2c0f855a
-
Deepak Khatri authored
Fix build errors and BeagleY-AI demos index Closes #85 See merge request docs/docs.beagleboard.io!187
-
Deepak Khatri authored910ab278
-
Deepak Khatri authoredaf5c2e63
-
Deepak Khatri authored35f33e48
-
Deepak Khatri authored
Add PocketBeagle 2 documentation updates See merge request !188
Showing
- _static/css/custom.css 64 additions, 5 deletions_static/css/custom.css
- _templates/404.html 97 additions, 102 deletions_templates/404.html
- _templates/layout.html 118 additions, 31 deletions_templates/layout.html
- _templates/mission.html 28 additions, 36 deletions_templates/mission.html
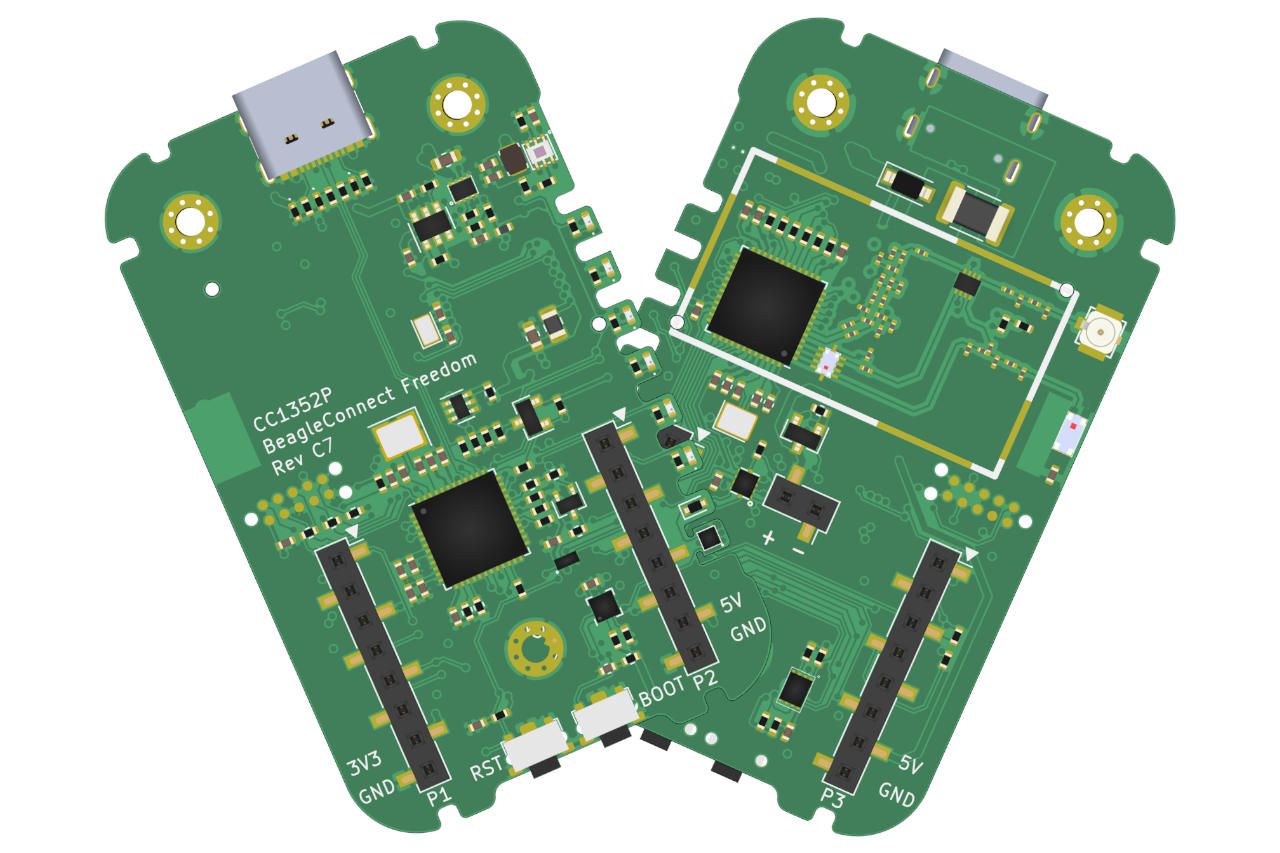
- boards/beagleconnect/freedom/images/BeagleConnect-Boards-Angled.jpg 0 additions, 0 deletions...gleconnect/freedom/images/BeagleConnect-Boards-Angled.jpg
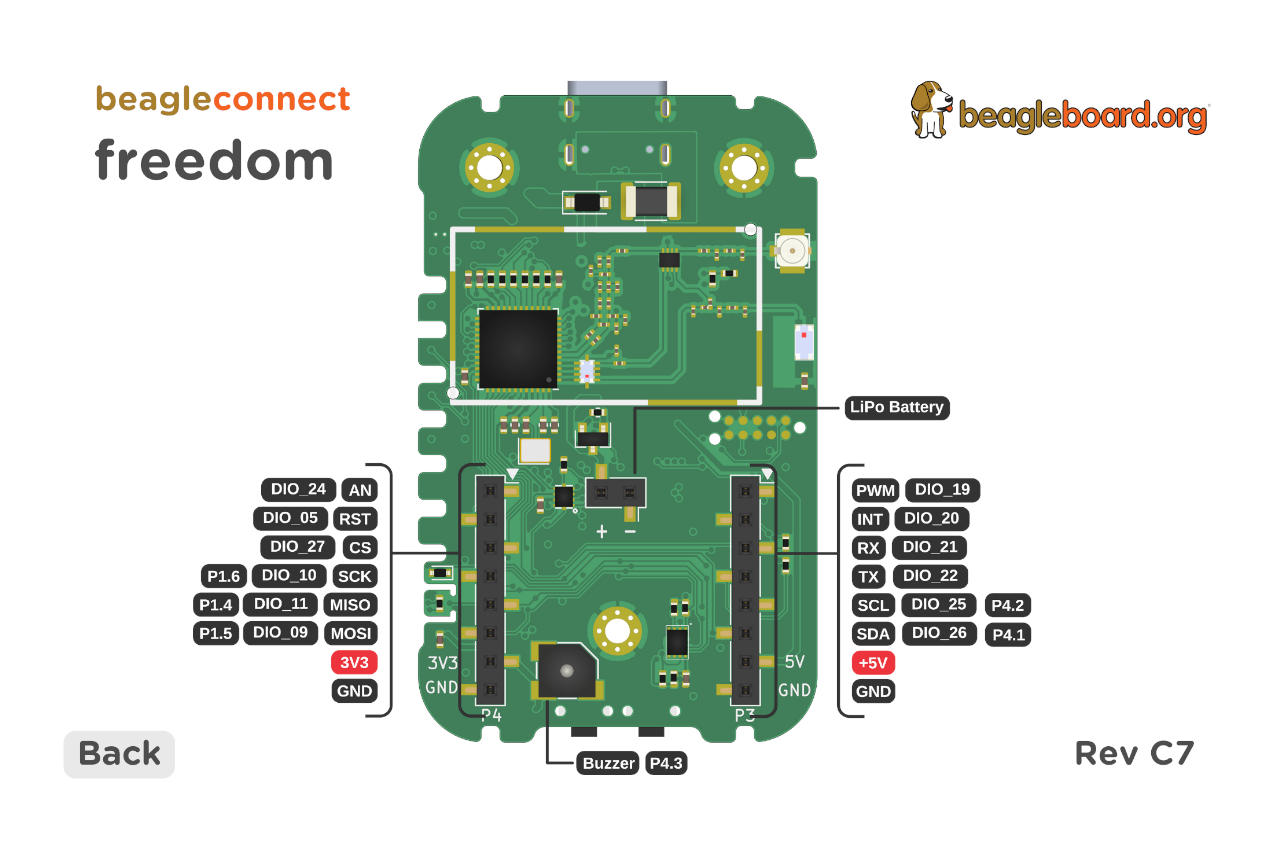
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Back-Annotated-wbg.jpg 0 additions, 0 deletions...eedom/images/BeagleConnect-Freedom-Back-Annotated-wbg.jpg
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Back.png 0 additions, 0 deletions...agleconnect/freedom/images/BeagleConnect-Freedom-Back.png
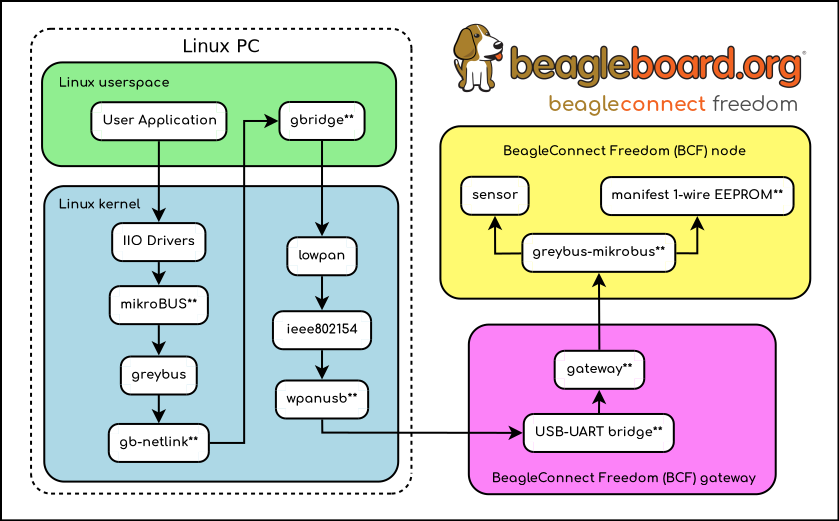
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Block-Diagram.png 0 additions, 0 deletions...ct/freedom/images/BeagleConnect-Freedom-Block-Diagram.png
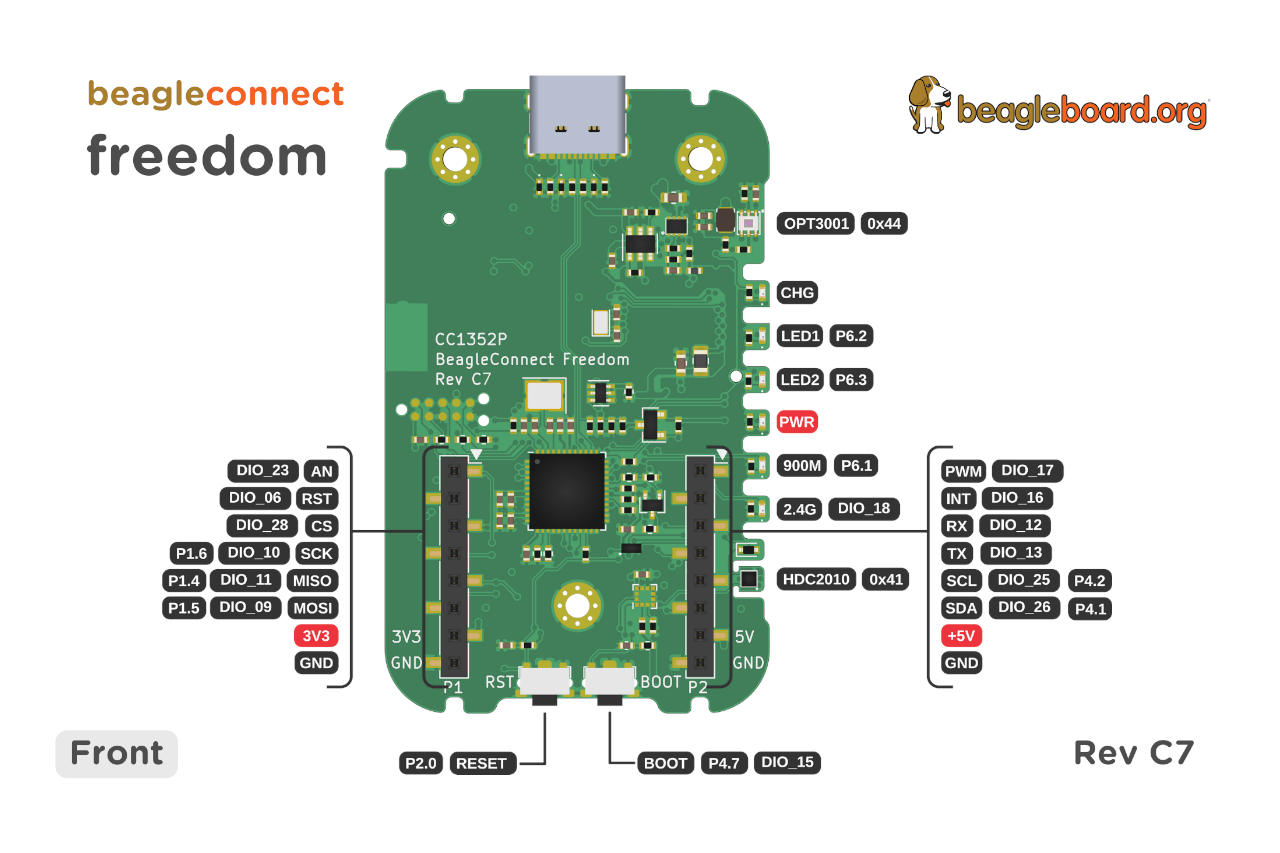
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Front-Annotated-wbg.jpg 0 additions, 0 deletions...edom/images/BeagleConnect-Freedom-Front-Annotated-wbg.jpg
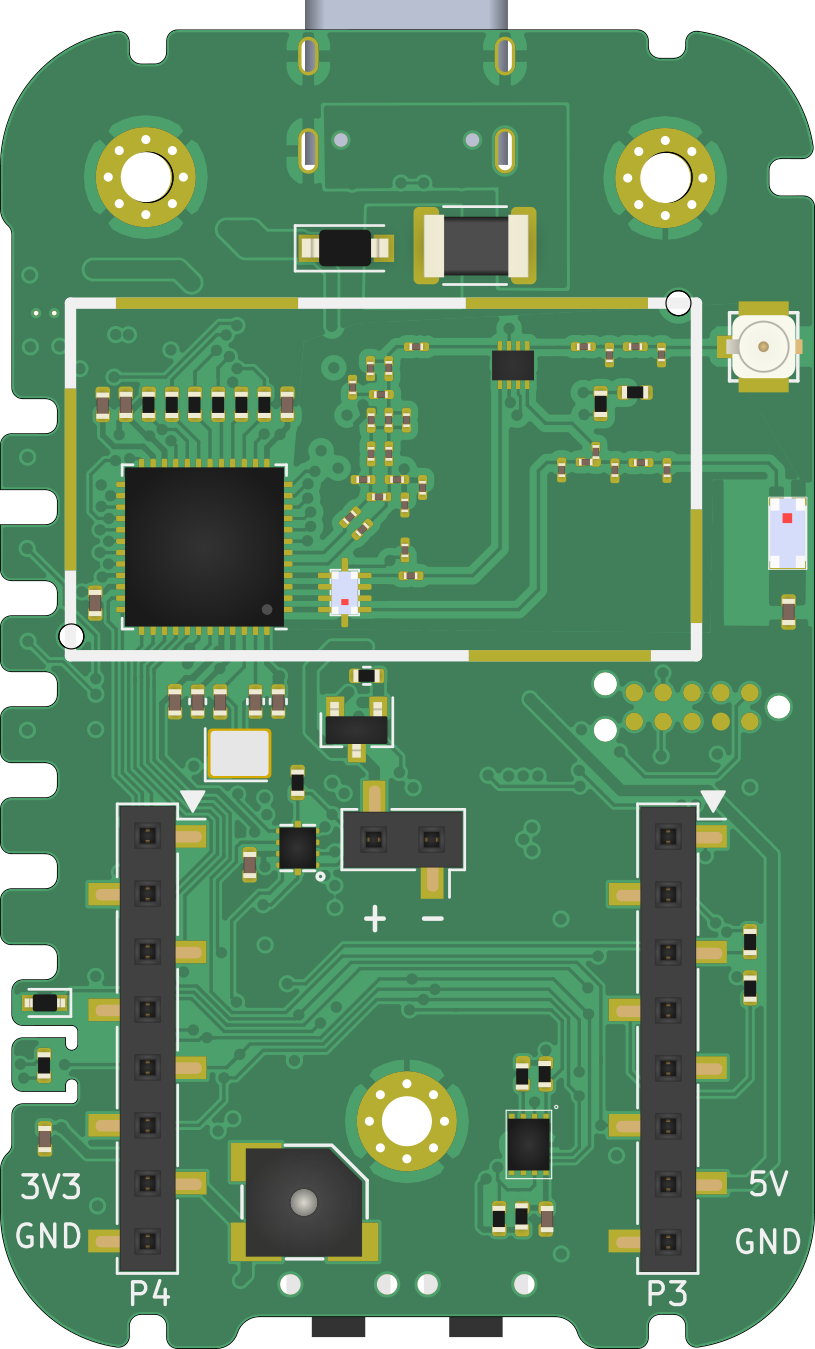
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Front.png 0 additions, 0 deletions...gleconnect/freedom/images/BeagleConnect-Freedom-Front.png
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-Hand.jpg 0 additions, 0 deletions...agleconnect/freedom/images/BeagleConnect-Freedom-Hand.jpg
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-antenna-connection.jpg 0 additions, 0 deletions...eedom/images/BeagleConnect-Freedom-antenna-connection.jpg
- boards/beagleconnect/freedom/images/BeagleConnect-Freedom-with-case.jpg 0 additions, 0 deletions...onnect/freedom/images/BeagleConnect-Freedom-with-case.jpg
- boards/beagleconnect/freedom/images/product-pictures/45-font.jpg 0 additions, 0 deletions...beagleconnect/freedom/images/product-pictures/45-font.jpg
- boards/beagleconnect/freedom/images/product-pictures/45-frontall.jpg 0 additions, 0 deletions...leconnect/freedom/images/product-pictures/45-frontall.jpg
- boards/beagleconnect/freedom/images/product-pictures/45back.jpg 0 additions, 0 deletions.../beagleconnect/freedom/images/product-pictures/45back.jpg
- boards/beagleconnect/freedom/images/product-pictures/back-1.jpg 0 additions, 0 deletions.../beagleconnect/freedom/images/product-pictures/back-1.jpg
- boards/beagleconnect/freedom/images/product-pictures/back.jpg 0 additions, 0 deletions...ds/beagleconnect/freedom/images/product-pictures/back.jpg
- boards/beagleconnect/freedom/images/product-pictures/bcf-front.jpg 0 additions, 0 deletions...agleconnect/freedom/images/product-pictures/bcf-front.jpg
- boards/beagleconnect/freedom/images/product-pictures/bcf-front1.jpg 0 additions, 0 deletions...gleconnect/freedom/images/product-pictures/bcf-front1.jpg
144 KiB
271 KiB
85.3 KiB
113 KiB
298 KiB
49.8 KiB
64.6 KiB
64.9 KiB
69.9 KiB
44.7 KiB
46.6 KiB
28.2 KiB
35.5 KiB
57.7 KiB